Ferramentas de desempenho
Nota:
A partir do React 16,
react-addons-perfnão é suportado. Por favor, use as ferramentas de criação de perfil do seu navegador para obter informações sobre quais componentes são renderizados novamente.
Importando
import Perf from 'react-addons-perf'; // ES6
var Perf = require('react-addons-perf'); // ES5 com npmVisão geral
O React geralmente é bastante rápido fora da caixa. No entanto, em situações em que você precisa extrair cada grama de desempenho do seu aplicativo, ele fornece o método shouldComponentUpdate() onde você pode adicionar dicas de otimização ao algoritmo diff do React.
Além de fornecer uma visão geral do desempenho geral do seu aplicativo, Perf é uma ferramenta de criação de perfil que informa exatamente onde você precisa colocar esses métodos.
Veja estes artigos para uma introdução às ferramentas de desempenho React:
- “How to Benchmark React Components”
- “Performance Engineering with React”
- “A Deep Dive into React Perf Debugging”
Desenvolvimento vs. Production Builds
Se você estiver testando ou vendo problemas de desempenho em seus aplicativos React, certifique-se de testar com a compilação de produção minificada. A compilação de desenvolvimento inclui avisos extras que são úteis ao criar seus aplicativos, mas é mais lento devido à contabilidade extra que faz.
No entanto, as ferramentas de desempenho descritas nesta página só funcionam ao usar a compilação de desenvolvimento do React. Portanto, o criador de perfil serve apenas para indicar as partes relativamente caras do seu aplicativo.
Usando Perf
O objeto Perf pode ser usado com React apenas no modo de desenvolvimento. Você não deve incluir esse pacote ao criar seu aplicativo para produção.
Obtendo medições
Exibindo resultados
Os métodos a seguir usam as medidas retornadas por Perf.getLastMeasurements() para exibir o resultado de forma bonita.
Referência
start()
stop()
Perf.start()
// ...
Perf.stop()Iniciar/parar a medição. As operações intermediárias do React são registradas para as análises abaixo. As operações que levaram um tempo insignificante são ignoradas.
Depois de parar, você precisará de Perf.getLastMeasurements() para obter as medidas.
getLastMeasurements()
Perf.getLastMeasurements()Obtenha a estrutura de dados opaca que descreve as medições da última sessão start-stop. Você pode salvá-lo e passá-lo para outros métodos de impressão no Perf para analisar medições anteriores.
Nota
Não confie no formato exato do valor de retorno, pois ele pode mudar em versões menores. Atualizaremos a documentação se o formato do valor de retorno se tornar uma parte compatível da API pública.
printInclusive()
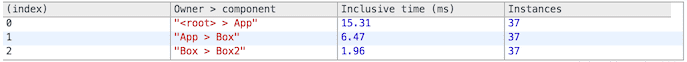
Perf.printInclusive(measurements)Exibe o tempo total gasto. Quando nenhum argumento é passado, printInclusive assume como padrão todas as medidas da última gravação. Isso exibe uma tabela bem formatada no console, assim:
printExclusive()
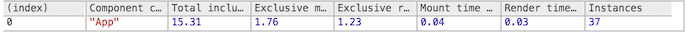
Perf.printExclusive(measurements)Os tempos “exclusivos (Exclusive)” não incluem os tempos necessários para montar os componentes: processando props, chamando componentWillMount e componentDidMount, etc.
printWasted()
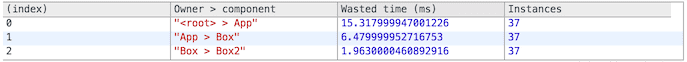
Perf.printWasted(measurements)A parte mais útil do criador de perfil.
O tempo “desperdiçado (Wasted)” é gasto em componentes que na verdade não renderizaram nada, por exemplo, a renderização permaneceu a mesma, então o DOM não foi tocado.
printOperations()
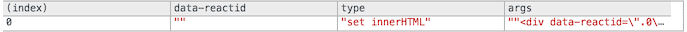
Perf.printOperations(measurements)Exibe as manipulações do DOM subjacentes, por exemplo “set innerHTML” e “remove”.
printDOM()
Perf.printDOM(measurements)Este método foi renomeado para printOperations(). Atualmente printDOM() ainda existe como um alias, mas imprime um aviso de descontinuação e eventualmente será removido.